



| HTML: Lost in the Mail |
|||||
|
By Françoise Becker The U.S. Department of Defense recently announced that it would no longer accept HTML email [1]. Other organizations also don't or may follow suit in the future. Email-borne viruses and trojans can only be propagated using HTML email. Text messages are guaranteed to be safe; there is no such guarantee for HTML messages. |
||||
| On the other hand, HTML is a much richer medium in which to convey your message. Various studies by eMarketer, Marketing Sherpa, Jupiter Research and others have shown that HTML messages tend to have higher response rates than text-only messages. The studies show that more email users prefer HTML messages, but those who prefer text messages tend to feel very strongly about it. Given these contradictory conditions, which format should you use for your newsletters, announcements, and marketing messages – HTML or plain text? The answer is "yes". Give your subscribers a choice between formats, respect their choices, and make the effort to craft both a text version and an HTML version to make the best possible impression on your subscribers. And then, test your message carefully and thoroughly before sending it out. Send your subscribers the format they want The answer is the same as it has always been for opt-in email, but in today's Internet, it is more important than ever to heed it. Send your subscribers what they want to receive. Give your subscribers a choice, and send them the format they requested. Both LISTSERV and LISTSERV Maestro offer the means to do it [2], so there is no excuse not to do it. Do not rely on so-called "sniffing" technology. First off, it doesn't exist – not in the sense that some vendors would have you believe. But even if you could know for sure what formats the email client a subscriber uses can handle, that doesn't mean that the subscriber wants to receive mail in those formats. Many people on the Internet have more than one email address. The address they subscribed from may be set up to automatically forward to a different address that uses a different client. Your message may end up being read on a PDA or cell phone. Your subscribers are the only ones who know what their email reading habits are, so ask them. Always provide a text alternative that stands on its own Even if a subscriber has opted to receive HTML, it is important to send it as a multipart message with a text alternative. Text messages have a different feel than HTML messages and deserve to be designed separately from their HTML counterpart. The posting interface in LISTSERV and the message definition interface in LISTSERV Maestro both allow you to specify the text and HTML parts independently. Take advantage of this. Do not rely on your mail client to automatically generate the text message based on the contents of the HTML message. Don't let this happen to your email messages The following is an extract from the actual text part generated by one of L-Soft's competitors that does not provide the ability to define the text part (text and URLs have been changed to protect their ex-customer, but the formatting is exactly as I received it):
The HTML version of the message looked acceptable, but the auto-generated text part was almost unreadable. It produced a link to every image used in the HTML, including "spacer" images (the dots strewn about were the alt= value used in the image tags in the HTML part). It also reproduced every text string in the order that it showed up in the HTML – the newsletter in question used tables, and the order and layout of the text was quite jumbled as a result. Upon receiving this message, imagine the reaction of anyone who has the email client set up to show the text part of messages by default, or who has the HTML part stripped at the mail gateway. Many would not even notice that it was from the XYZ organization – they would just delete the message, and perhaps even report it as spam, even though they actually opted in. Guidelines for text messages You probably spend a lot of time crafting your HTML message to get it just right. Take a little extra time to get the text part exactly right as well.
HTML Version:
Text Version:
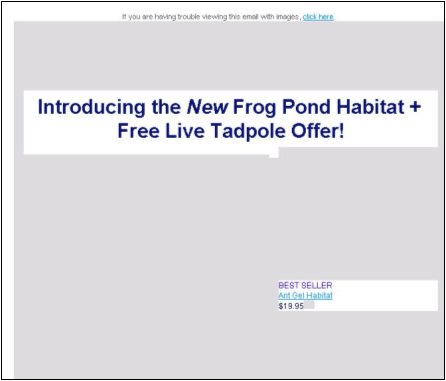
The HTML message must also be well-designed Likewise, it is important to pay attention to the HTML part of the message, beyond the superficial look. Just because subscribers opted to receive HTML messages does not mean that they will not report it as spam, or that it will even reach them. Be careful how you use images An HTML page that looks good in your web design software, your browser, and your email client, may look like this in your recipient's email client:
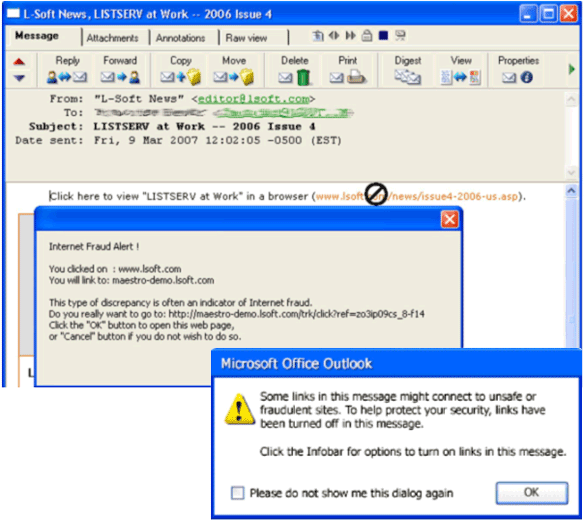
This opt-in message makes heavy use of external images, which some email clients do not display by default. The email recipients can ask the client to display the images, but they are not likely to do so unless they recognize the sender or are intrigued enough by the text to go to the trouble. If they don't recognize the recipient as someone they opted in with, they may even report the email as spam. The HTML Upload applet used by LISTSERV and LISTSERV Maestro supports both external and internal images, and use of one versus the other should be carefully considered. Each has advantages and disadvantages, which are discussed in the LISTSERV Maestro documentation [3,4]. A good rule of thumb is that images that are critical to the message should be inline images, and other images should be kept external. Also, keep inline images small (in bytes, not necessarily as seen on the page). If necessary, include an image with lower resolution or less detail in the email to draw the reader's attention, and link it to a better image online. Be careful how you use links Another practice that may get your email messages reported as spam (or worse, "phishing") is using a URL as the anchor text for a link. For example, instead of this: Visit <a href="http://www.example.com">www.example.com</a> you should use something like this: Visit <a href="http://www.example.com">Example's Web Site</a> (www.example.com) or this: <a href="http://www.example.com">Visit www.example.com</a> Otherwise, if the URLs are even slightly different, the recipient email client may flag the message as a phishing attempt, especially if tracking is enabled. For example:
Guidelines for HTML messages
For more guidelines on designing your HTML message for best effect, see "HTML Newsletters that Work" [5]. Test your messages See how they look in different mail clients It is important to test your messages using many different email clients. LISTSERV Maestro lets you send test messages before sending the final version of a message. Use this facility to send to test addresses running different mail clients as well as a variety of web-based mail clients. Do not assume that everyone is running Microsoft Outlook (or even the same version of Outlook as you are). Send both the HTML and text versions to your test addresses to see how each is rendered in the various email clients. Check the HTML part for validity You should test the HTML part of the message in an HTML validator, such as the one at http://validator.w3.org/. Even with valid HTML, the HTML part may look different from client to client, but the wildest deviations tend to occur with invalid HTML. Many web browsers are forgiving about invalid HTML, so the page may look fine in your browser. However, different browsers are "forgiving" about different things, and in different ways, and some browsers and email clients are not very forgiving at all. Valid HTML code will have the highest chance of being seen by your recipients the same way you see it, or at least close enough so that it does not reflect poorly on you. Check the HTML part for accessibility You should also test the HTML part in an HTML accessibility checker. Accessible design benefits everyone. There are many commercial as well as free products that can automatically check to make sure your content is compliant with industry standards and organizational policies for accessibility and privacy. For example, the "Cynthia Says" portal: http://cynthiasays.com/, which not only checks for compliance to Section 508 of the ADA [6] and to the W3C Web Content Accessibility Guidelines [7], but also checks how well the page works in many different browsers. Yes, it's true that by supplying a text alternative version, you've already met accessibility requirements; but, let's face it, you prefer the HTML version or you wouldn't bother with it, so let everyone else enjoy it too. Check the message's spam score Use the "check for spam" feature in LISTSERV Maestro to check the likelihood that your message might be identified as spam by pointing out problem areas in the message. Once identified, problem areas can be corrected, giving messages a greater chance to reach recipients. [8] References [1] "DOD bars the use of HTML e-mail, Outlook Web Access" [2] LISTSERV Maestro Tech Tip [3] LISTSERV Maestro User Guide [4] White paper: "Preparing LISTSERV Maestro Mailings Based on User Preferences" [5] "HTML Newsletters that Work" [6] Section 508 of the American with Disabilities Act [7] Web Content Accessibility Guidelines [8] LISTSERV Maestro Tech Tip |
|||||