 |
||
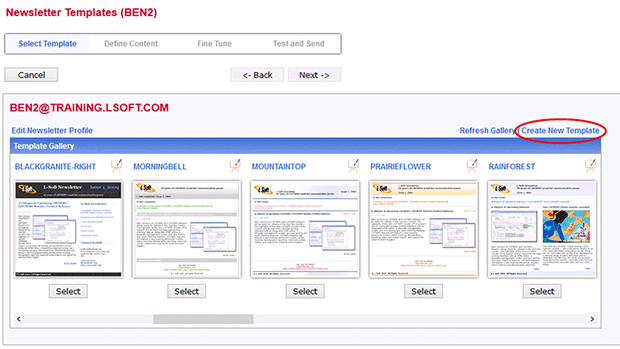
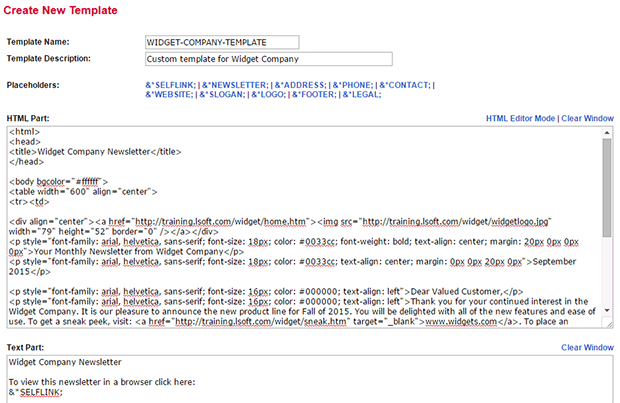
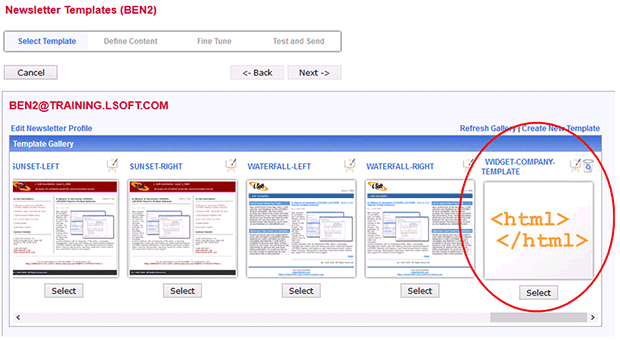
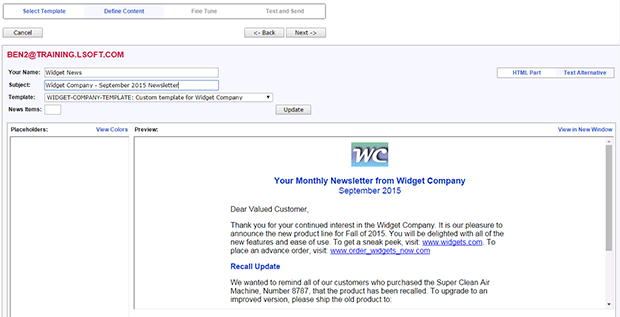
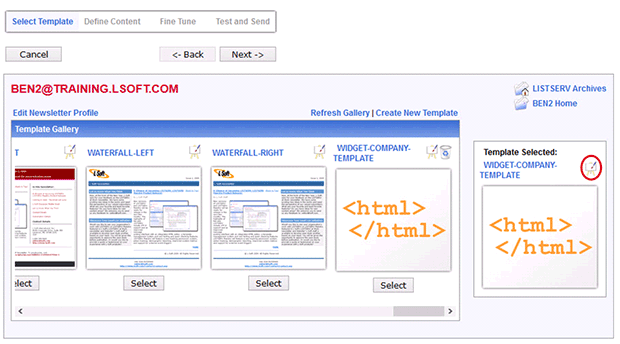
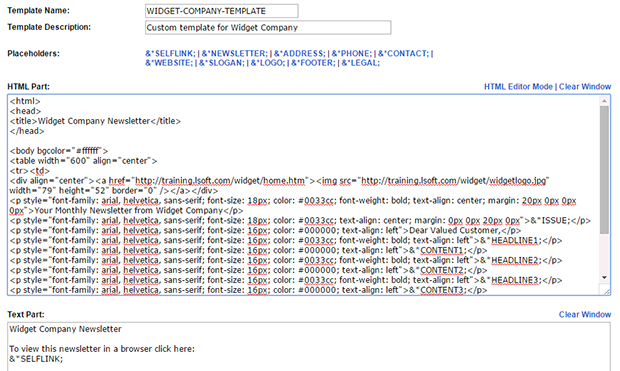
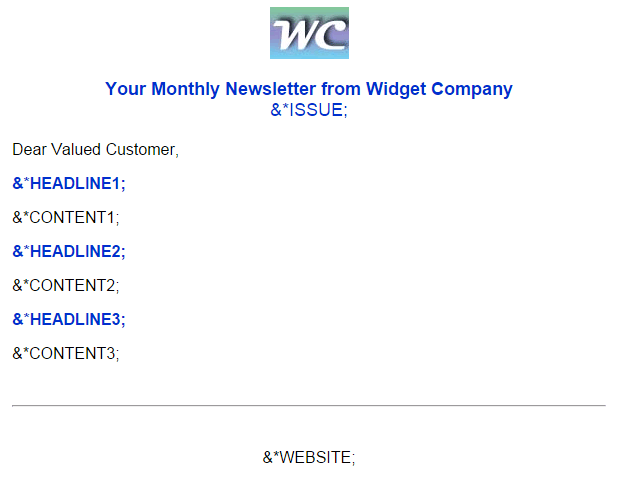
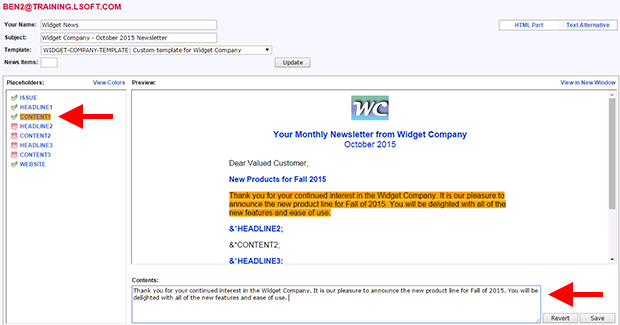
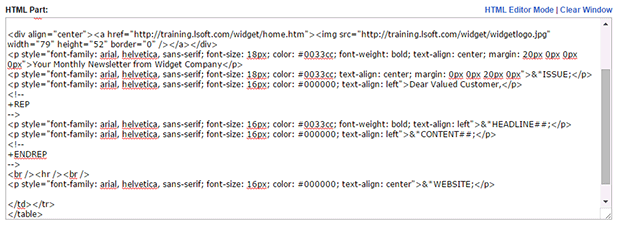
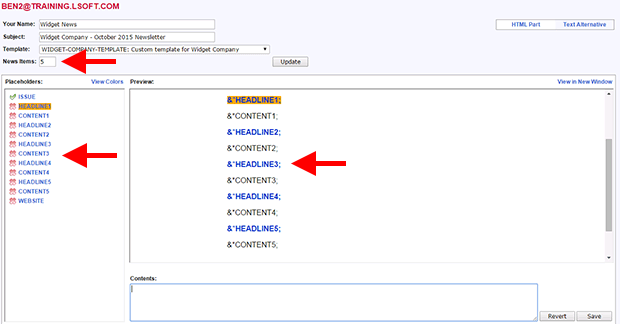
Q: How do I create my own HTML newsletter templates in LISTSERV? In a previous tech tip, we described how to use the HTML newsletter templates that are included with LISTSERV 16.0. But many customers want to design and create their own HTML newsletter templates, fully customized for their organizations. This tech tip goes over the template creation process and shows the easiest way to do this, including how to code repeating content blocks that allow you to dynamically create the number of content blocks that you need during the content definition stage. A Simple Newsletter To get started, go to your list's home page or archives and click on the "Newsletter Templates" link on the right. This takes you to the "Select Template" page of the newsletter wizard process. From here, click on "Create New Template" on the right side.  This brings up the "Create New Template" page. Fill in the name and description for your new template. Then copy and paste your HTML code from a file outside of LISTSERV, and save the template. Note that you can't include embedded images this way. They must be stored on a web server somewhere and referenced externally.  Then refresh the "Select Template" page of the newsletter wizard process. Scroll to the right until you see your saved template. Click the "Select" button to select it. Then click on the "Next" button to proceed to the "Define Content" stage.   You can of course complete the message from here and send it, but this isn't really a "template". Instead, it's a complete message composed outside of LISTSERV and simply inserted as if it were a template. A true template will have the shape and style of your newsletter but use placeholders for the message content and other elements. These placeholders are then filled in during the "Define Content" stage for each issue of your newsletter. In order to create a template out of your complete message, go back to the "Select Template" page at the beginning of the newsletter wizard process. Click on the artist's easel icon just above and right of your selected template. This opens the template for editing.  Introduction to Placeholders Now you need to translate your content into placeholders. All placeholders must start with an ampersand and a star and end with a semicolon. Other than that, you can use whetever names that you want (but don't use spaces or any special characters). In our sample newsletter, we'll use &*ISSUE; for the newsletter issue. Then we'll use &*HEADLINE1;, &*CONTENT1;, &*HEADLINE2;, &*CONTENT2, &*HEADLINE3; and &*CONTENT3; for the three content blocks.  Additionally, you can also add any of the LISTSERV newsletter profile values simply by referencing their pre-assigned names:  The end result is a newsletter template where all of the content has been replaced with placeholders.  Now you can go to the "Define Content" stage. Here you are presented with usable placeholders that work just like the ones in the stock LISTSERV newsletter templates. Select a placeholder. Enter the desired text and click "Save". If you used the same placeholder names for your plain text part, these will be automatically populated with the same content so that you don't have to manually do both parts.  This approach of creating numbered content blocks works well with simple newsletters that have a consistent number of items from issue to issue. But what if you have a newsletter that sometimes has five content items and sometimes just one? This is where repeating content blocks get handy. Repeating Content Blocks To turn our three numbered content blocks into a single block that repeats itself as many times as needed, return to the "Edit Newsletter Template" page. The syntax of a repeating block looks like this:
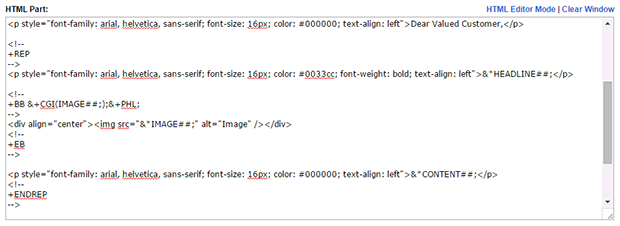
<!-- In other words, instead of numbering the blocks, we simply use ## inside the repeater code.  Now when we return to the "Define Content" screen, we can simply input a number in the "News Items" box in the top-left corner. This will dynamically create the number of blocks that you need for a given newsletter. The same repeater code works in the plain text part as well, except that you don't need to include the <-- --> comment tags.  Optional Placeholders Until this point, we have been operating under the assumption that all of the placeholders are mandatory – in other words, each news item has a headline and content text. But what if we want some news items to contain images but not others? Let's return to the "Edit Newsletter Template" page and add placeholders for these images. To make a placeholder optional, wrap it inside a conditional block that checks whether a value has been supplied. The syntax for the conditional block inside the above repeater code, incuding all of the HTML styling looks like this: <!--  In other words, use the name of the placeholder, in this case, &*IMAGE##; and check for its presence with the +BB &+CGI(IMAGE##;);&+PHL; +EB condition. The reason why we want to code optional placeholders this way is that otherwise, if we were to leave one of the image placeholders blank, we would end up with an empty image tag in the HTML code that we would manually need to remove on the "Fine-Tune" screen. Instead, any HTML code that surrounds placeholders that have been coded optional will be automatically omitted from the output if the placeholder is left blank, which saves time and effort. You now have a workable new HTML newsletter template, with repeating content blocks and optional images, customized to your organization. If you need additional placeholders, just add them in the same way. And if you need additional templates, simply repeat this process. Subscribe to LISTSERV at Work. |
||
© L-Soft 2015. All Rights Reserved. |
|
|
