Section 1
Introduction
Section 2
Configuring for First Use
Section 3
Changing Admin Password
Section 4
Creating Accounts
Section 5
Global Component Settings
Section 6
Backups
Section 7
Log Files
Section 8
User Interface Settings
Section 9
Database Connections
Section 10
Non-Standard Ports
Section 11
Firewalls
Section 12
SSL
Section 13
Tracking and Recipient Profiles
Section 14
Editing INI Files
Section 15
Distributed Components
Section 16
User Interface Branding
Section 17
Evaluation Mode
Section 18
International Character Sets
Appendix A
Standard Default Ports
Section
16
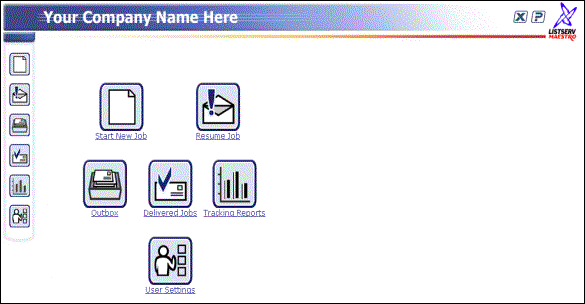
User Interface Branding
The Maestro User Interface and the Administration Hub components permit limited user interface branding by allowing the administrator the choice of using institutional or company logo images instead of the LISTSERV Maestro logos, and by adding a few text strings at prominent locations, like in the header and footer of each page.
To do this, the administrator must create a text file called "custom.properties" that must be located in the folder
\Program Files\L-Soft\Application Server\lui
to customize the Maestro User Interface component and/or
\Program Files\L-Soft\Application Server\hub
to customize the Administration Hub component. This file must be a text file that follows the rule of LISTSERV Maestro INI files (see Section 14 for more information). This means that the file must consist of entries of the form "key=value", with which the administrator can define customized text strings or point to customized logo image files.
16.1 Adding Custom Text Strings
Each custom text string consists of a "key=value" pair, where the key is as listed below, and the value is the text that is supposed to appear in the user interface (and follows the INI file rules). The following text string keys are currently available for customization:
app.title.companyName=YOUR_TEXT
Sets "YOUR_TEXT" to be used in the window title bar of each browser window that is used to access the Maestro User Interface or the Administration Hub component. The text will appear as the first text in the title bar, before the application name. If this key is not included, the text "L-Soft" will be shown. Supply an empty value "app.title.companyName=" to not show any text before the application name.
Figure 32 Browser Window Branding

app.msg.headerText=YOUR_TEXT
Adds "YOUR_TEXT" as a header text at the top of the page. The header text will be drawn so that it will appear on top of the blue header bar that is shown at the top of each page so that the blue header bar will be the background behind the text, which is drawn with a white, bold faced font, about as large as the page headers that appear on each page right below the header bar. If this key is not included, no text will be shown.
Figure 33 LISTSERV Maestro Header Branding

app.msg.footerText=YOUR_TEXT
Adds "YOUR_TEXT" as a footer text at the bottom of the page. The footer text will be drawn in the bottom left corner of each page where it will appear to the left of the "Secured by F-Secure" message (in the Maestro User Interface). It will be drawn in the same small standard page font as the F-Secure message. If this key is not included, no text will be shown.
Figure 34 LISTSERV Maestro Footer Branding
![]()
app.url.companyURL=YOUR_URL
Uses "YOUR_URL" (must be a valid "http://…" URL) as the target link of the logo that appears at the top-right of each page. This logo is set to the LISTSERV Maestro logo with a target URL of "http://www.lsoft.com". Customizing the logo's target URL is the most effective when used together with exchanging the LISTSERV Maestro logo with a customized institutional or company logo (see below). If this key is not included the URL will point to "http://www.lsoft.com".
In order to replace the LISTSERV Maestro logo image files, prepare the customized image files and save them in either GIF or JPG format. There are size restrictions for the files, which are detailed below. Create a folder named "custom" in the directories below. Save the image files in these "custom" folders so that the files are accessible to LISTSERV Maestro and so that the files will not be changed or deleted by LISTSERV Maestro's upgrade routine (although the folders may be deleted during a full deinstallation of LISTSERV Maestro).
For the Maestro User Interface component, create a "custom" folder so that the path to save the image files reads:
\Program Files\L-Soft\Application Server\webapps\lui\custom
For the Administration Hub component, a "custom" folder so that the path to save the image files reads:
\Program Files\L-Soft\Application Server\webapps\hub\custom
Storing image files anywhere else will either have the effect that LISTSERV Maestro will not be able to find them, or they may be lost during an upgrade.
Once the images are saved in the "custom" folder, LISTSERV Maestro needs to know about them. Do so with the same sort of "key=value" entries in the "custom.properties" file(s) as described above. Each key's value must be a relative filename starting with a forward slash "/" and including the name of the "custom" folder itself as the first path element, using the forward slash as the separator (not backslash).
For example: "/custom/myImage.gif".
The following image file keys are currently available:
app.img.titleBarLogo=/custom/FILENAME
Uses the image file with the name "FILENAME" from the "custom" folder to replace the LISTSERV Maestro logo image that is shown at the right of the header bar that appears at the top of each page. This logo also is a clickable link that may be customized. Set the target URL with the "app.url.companyURL" key (see above). This image must be 60 x 60 pixels in size. If this key is not included, the LISTSERV Maestro logo will be used.
![]()
app.img.appLogo=/custom/FILENAME
Uses the file with the name "FILENAME" from the "custom" folder to replace the LISTSERV Maestro logo image that is shown on the login page when the Maestro User Interface or Administration Hub is not accessible: Under normal conditions, the login page only shows the image in the header bar, plus the edit fields for the login. However, if the Maestro User Interface or Administration Hub is for some reason not correctly started, the login page displays this logo and a short message text, instead of the login edit fields. This logo image should be about 113 x 113 pixels in size, but the size may vary (within reasonable limits). If you do not include this key, a version of the LISTSERV Maestro logo will be used.
Figure 36 Error Screen Logo Branding